
آموزش نصب و فعال سازی AMP در وردپرس
می 20, 2019
آموزش روش پیدا کردن لینکهای شکسته در سایت وردپرسی
جولای 16, 2019
آموزش نحوه قرار دادن کدهای دلخواه در هدر و فوتر وردپرس

برای افرادی که با کدنویسی آشنایی ندارند قرار دادن کدهای دلخواه در هدر و فوتر وردپرس ممکن است موضوع سخت و یا پیچیده ای باشد. سرویس هایی مانند گوگل آنالیتیکس ، سرچ کنسول گوگل ، پلت فرم های تبلیغات کلیکی و… برای فعال سازی و استفاده از آن ها نیاز به قرار دادن کدهای دلخواه در هدر و فوتر وردپرس دارند.
به عنوان یک وبمستر یا مدیر یک سایت وردپرسی حتماً به این موضوع برخورد کرده اید که برای استفاده از سرویس های مختلف مانند موارد مذکور می بایست کد اسنیپتی را در قسمت <header> یا <footer> سایت خود قرار دهید.
برخی از قالب های وردپرس گزینه ای برای قرار دادن این کدها دارند که می توان به سادگی از طریق آن کدهای مدنظر خود را در سایت قرار داد. در صورتیکه قالب سایت شما از این قابلیت برخوردار نیست ، راه حل ساده ای برای قرار دادن کدهای دلخواه در هدر و فوتر وردپرس وجود دارد که در این مقاله به معرفی آن پرداخته ایم.
به طور کلی 3 روش برای قرار دادن کد در هدر یا فوتر سایت های وردپرسی وجود دارد :
1 – ویرایش دستی فایل header.php و footer.php قالب : که ممکن است برای افرادی آشنایی زیادی با ساختار و فایل های وردپرس نداشته باشند کمی سخت و پیچیده باشد. همچنین در صورتیکه قالب سایت خود را تغییر دهید، تمامی کدهایی که در قسمت هدر و فوتر قرار داده اید حذف خواهد شد.
2 – استفاده از قابلیت داخلی برخی قالب ها برای افزودن کد : این ویژگی در تمامی قالب های وردپرس وجود ندارد و ممکن است قالب سایت شما هم جزء این موارد باشد. در این روش نیز اگر قالب سایت خود را تغییر دهید، تمامی کدهایی که در قسمت هدر و فوتر قرار داده اید حذف خواهد شد.
3 – استفاده از پلاگین : این روش راحت ترین و سریعترین راه برای اضافه کردن کد است اما در صورتیکه از پلاگین مناسبی برای این منظور استفاده نکنید، می تواند برای سایت شما مشکلاتی ایجاد کند.
در این مقاله به معرفی یکی از بهترین پلاگین ها با درصد اطمینان بسیار بالا جهت اضافه کردن کد به قسمت های <header> یا <footer> یک سایت وردپرسی پرداخته ایم. پلاگین مورد نظر Insert Headers and Footers نام دارد که می توانید آن را از سایت وردپرس و یا مخزن وردپرس دانلود و نصب کنید.
در ویدئوی زیر به صورت کامل روش استفاده از این پلاگین برای قرار دادن کد در هدر یا فوتر سایت وردپرسی معرفی شده است:
در ابتدا می بایست پلاگین Insert Headers and Footers را نصب و فعال نمایید. سادگی استفاده از این پلاگین یکی از مزیت های آن است. همچنین با استفاده از این پلاگین می توانید تمامی کدهای موجود در هدر و فوتر وردپرس را مشاهده و بررسی نمایید.
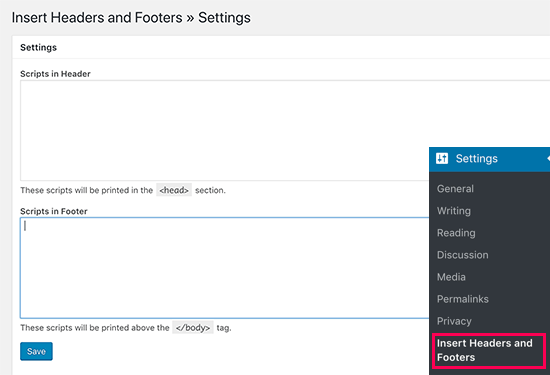
پس از فعالسازی پلاگین Insert Headers and Footers به تب تنظیمات مراجعه کرده و گزینه “Insert Headers and Footers” را انتخاب کنید.

همانگونه که در تصویر فوق مشاهده می کنید ، در این صفحه ، دو باکس برای قرار دادن کد وجود دارد. یکی از آن ها برای کدهای هدر و دیگری برای کدهای فوتر سایت است. به سادگی می توانید کدهای مدنطر خود را کپی کرده و در یکی از باکس های مدنظر خود قرار دهید. در انتها بر روی گزینه “ذخیره تنظیمات” کلیک کنید.
هم اکنون می توانید کدهایی که در این پلاگین قرار داده اید را در سایت خود مشاهده کنید.
با استفاده از پلاگین Insert Headers and Footers بسادگی توانستید کدهای مدنظر خود را در هدر یا فوتر سایت وردپرسی خود قرار دهید.

پوریا فرجی
Latest posts by پوریا فرجی (see all)
- آموزش فعال کردن Cron Jobs در سی پنل - ژوئن 8, 2020
- ارائه لایحه جنجالی ممنوعیت استفاده از تلفن همراه برای نوجوانان آمریکایی - ژانویه 11, 2020
- ترفندهای سئو برای بالا بردن رتبه سایت در نتایج گوگل - دسامبر 29, 2019
- کلمات کلیدی طولانی (Long Tail Keywords) چیست و چه کاربردی دارند؟ - دسامبر 4, 2019
- انتقال سرور چه تأثیری بر روی سئوی سایت دارد؟ - اکتبر 6, 2019