انتشار پلاگین Site Kit گوگل برای وردپرس
نوامبر 4, 2019
آموزش گام به گام اضافه کردن نوار جستجو به منوی وردپرس
دسامبر 25, 2019
قرار دادن باکس اطلاعات و درباره نویسنده در وردپرس
آیا میخواهید باکس اطلاعات نویسنده را به پست های وردپرس اضافه کنید؟ باکس اطلاعات نویسنده در حقیقت یک بخش کوچکی است که در آن می توانید توضیحات مختصری در ارتباط با نویسنده پست و یا لینک شبکه های اجتماعی او را منتشر کنید.
در بسیاری از قالب های وردپرس می توانید به سادگی اطلاعات نویسنده را با استفاده از قابلیت های پیش فرض وردپرس نمایش دهید. اگرچه ممکن است برخی از قالب ها این قابلیت را نداشته باشند و یا شاید شما تمایل داشته باشید نحوه ی نمایش این بخش را تغییر داده و سفارشی کنید.
در این مقاله روش های متقاوتی برای نمایش باکس اطلاعات نویسنده در پست های وردپرس و همچنین سفارشی سازی این باکس و افزایش کارایی آن را آموزش خواهیم داد.
چرا و چه زمانی نیاز به افزودن باکس اطلاعات نویسنده در وردپرس است؟
نمایش یک فرد واقعی به عنوان خالق یک متن سبب ایجاد اعتبار و افزایش قدرت سایت در میان کاربران می گردد.
در وبلاگ هایی که تنها یک نویسنده دارند با افزودن صفحه ای با عنوان درباره ی من می توانید تمامی اطلاعات مرتبط با نویسنده ی مطالب وبلاگ را نمایش دهید ولی سایت هایی که دارای چندین نویسنده می باشند می بایست در انتهای هر پست باکسی حاوی اطلاعات مرتبط با نویسنده ی آن پست را قرار دهید.
این کار به کاربران شما کمک میکند تا اطلاعات بیشتری از نویسنده ی هر مطلب داشته باشند و همچنین انتشار اطلاعات نویسنده انگیزه ایی برای نویسنده در جهت مشارکت بیشتر و تعامل با خوانندگان ایجاد میکند.
اگر می خواهید نویسنده های بیشتری را به سایت خود جذب کنید بنابراین افزودن باکس اطلاعات نویسنده در انتهای هر پست میتواند محرکی باشد برای جذب نویسندگانی که به دنبال کسب شهرت و یافتن خوانندگان جدید هستند.
در ادامه به نحوه ی افزودن باکس اطلاعات در نوشته های یک سایت وردپرسی میپردازیم:
افزودن باکس اطلاعات نویسنده در پست های وردپرس
وردپرس به دلیل انعطاف پذیری بالا و گزینه های متعدد جهت سفارشی سازی، بهترین سیستم مدیریت محتوا در جهان است.
پلاگین های متعددی برای انجام این کار در وردپرس وجود دارد، در این مقاله ما روش پیش فرض وردپرس و همچنین نحوه ی عملکرد دو پلاگین را برای افزودن باکس اطلاعات نویسنده توضیح میدهیم.
روش اول: افزودن باکس اطلاعات نویسنده از طریق قالب وردپرس
چنانچه تِم وردپرس شما به صورت پیش فرض در انتهای هر پست باکس اطلاعات نویشنده را نمایش میدهد لذا به سادگی میتوانید از آن استفاده کرده و اطلاعات نویسنده ی هر پست را نمایش دهید.
جهت استفاده از این بخش، به سادگی میتوانید از نوار سمت چپ بر روی گزینه “کاربران” کلیک کرده و از آن جا وارد صفحه ی “همه کاربران” شوید. در این قسمت میتوانید اطلاعات مرتبط با کاربرها را ویرایش کنید.

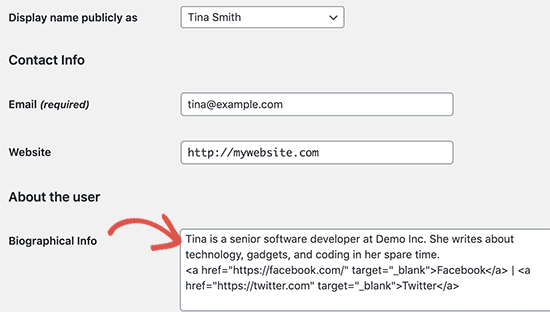
در صفحه ی ویرایش پروفایل کاربر، به پایین صفحه اسکرول کرده و در قسمت “زندگی نامه” بیوگرافی نویسنده را وارد کنید. همچنین با استفاده از کدهای HTML نیز میتوانید در این بخش لینک شبکه های اجتماعی نویسنده را نیز قرار دهید.

همچنین جهت نمایش تصویر پروفایل نویسنده میتوانید از تصاویر Gravatar و با تصویر پیش فرض پروفایل نویسنده استفاده نمایید.
فراموش نکنید جهت ذخیره سازی تغییرات بر روی گزینه ی “بروزرسانی کاربر” کلیک کنید.
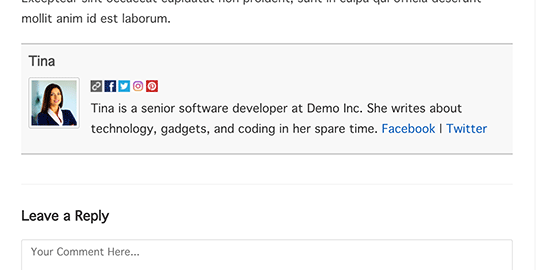
حالا میتوانید پست ها را بررسی کرده و در انتهای هر یک از آن ها بیوگرافی نویسنده ی پست را مشاهده کنید.

روش دوم: افزودن باکس اطلاعات نویسنده با استفاده از پلاگین
چنانچه قالب شما، باکس اطلاعات نویسنده را نمایش نمیدهد و یا میخواهید آن را سفارشی کنید پس میتوانید از این روش استفاده کنید.
در این روش، ما از یک پلاگین وردپرس جهت افزودن باکس اطلاعات نویسنده به پست های وردپرسی استفاده میکنیم.
در ابتدا، باید پلاگین Author Bio Box را نصب و فعال نمایید.
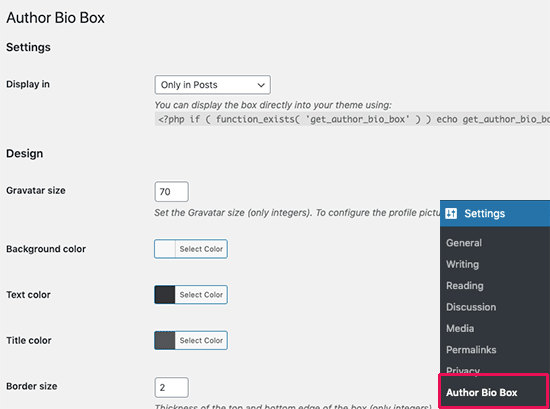
پس از فعالسازی، باید جهت پیکربندی تنظیمات پلاگین از بخش “تنظیمات” وارد صفحه ی Author Bio Box شوید.

از این صفحه، میتوانید رنگ، سایز Gravatar تصویر نویسنده و محل نمایش باکس اطلاعات نویسنده را انتخاب کنید.
پس از انجام این کار، جهت ذخیره سازی تنظیمات بر روی گزینه “Save changes” کلیک کنید.
سپس، در نوار سمت چپ بر روی گزینه ی “کاربران” کلیک کرده و از آن جا وارد صفحه ی “همه کاربران” شوید. سپس برای اعمال تغییرات بر روی گزینه ی “ویرایش” کلیک نمایید.

در بخش ویرایش پروفایل، به پایین صفحه اسکرول کرده و در قسمت “اطلاعات تماس” لینک پروفایل شبکه های اجتماعی نویسنده را قرار دهید.

این پلاگین به صورت پیش فرض آیکون های شبکه های اجتماعی را قرار میدهد و شما تنها کافی است URL پروفایل نویسنده را قرار دهید.
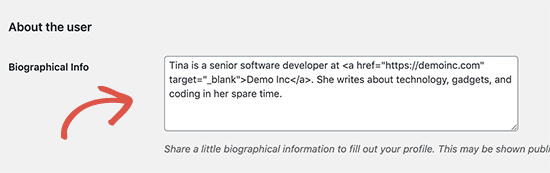
پس از آن میتوانید به قسمت “زندگی نامه” رفته و بیوگرافی نویسنده را وارد کنید. همچنین در این قسمت میتوانید با کدهای HTML میتوانید لینک های مدنظر خود را نمایش دهید.

در انتها جهت ذخیره سازی تنظیمات بر روی گزینه ی Save کلیک کنید
حال میتوانید به سایت خود برگشته و در انتهای هر پست منتشر شده اطلاعات مرتبط با نویسنده ی آن را مشاهده کنید.

روش سوم: نمایش اطلاعات نویسنده در سایدبار
آیا میخواهید اطلاعات نویسنده را به جای انتهای هر پست در نوار کناری(سایدبار) نمایش دهید؟ اگر چنین است است پس این روش را مطالعه کنید.
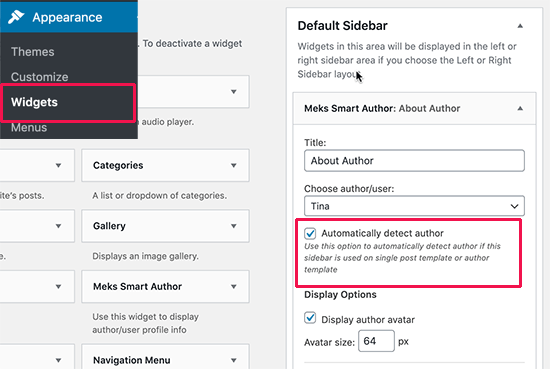
در این روش باید پلاگین Meks Smart Author Widget را نصب و فعال نمایید. پس از فعالسازی پلاگین از قسمت “نمایش” به صفحه “ابزارک ها” بروید. در این صفحه در قسمت ویجت های فعال “Meks Smart Author” را مشاهده خواهید کرد. باید این ویجت را به سایدبار سایت و محلی که میخواهید اطلاعات نویسنده نمایش داده شود، اضافه کنید.

این ویجت دارای چندین گزینه است، مهم ترین گزینه ای که باید حتما آن را بررسی نمایید و علامت تیک آن را بزنید، گزینه ی Automatically detect author می باشد.
جهت ذخیره سازی تنظیمات ویجت بر روی گزینه ی “ذخیره” کلیک نمایید. حال میتوانید از سایت خود بازدید کرده و ویجت اطلاعات نویسنده را در عمل مشاهده کنید.

این پلاگین اطلاعات نویسنده را از پروفایل وردپرس او جمع آوری کرده و نمایش میدهد لذا جهت نمایش بیوگرافی نویسنده باید از او بخواهید اطلاعات موجود در پروفایل وردپرس خود را تکمیل نمایید.
روش چهارم: افزودن باکس اطلاعات نویسنده به صورت دستی
در این روش جهت می بایست چند خط کد را به سایت وردپرسی خود اضافه کنید.
در ابتدا باید کد زیر را به فایل Function.php قالب اضافه کنید.
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');این کد به سادگی اطلاعات نویسنده را در انتهای پست های وردپرس نمایش میدهد. پس از آن می بایست با استفاده از CSS ظاهر این باکس را تغییر داده و آن را مطابق با تم وردپرس خود تنظیم کنید.
جهت انجام این کار میتوانید از CSS پیش فرض زیر استفاده نمایید و یا هر تغییری که مدنظرتان می باشد را به آن اضافه کرده و باکس اطلاعات نویسنده ی سایت خود را سفارشی نمایید.
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
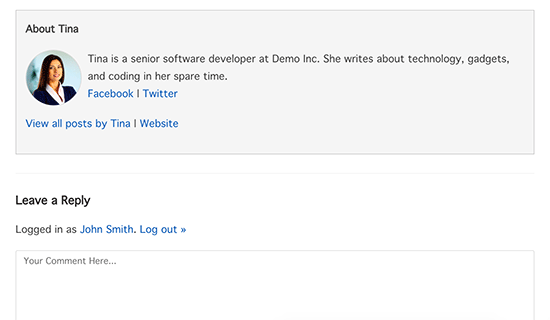
}تصویر زیر نحوه ی نمایش باکس اطلاعات نویسنده در سایت می باشد که با استفاده از این کدها ایجاد شده است.

امیدوارم این مقاله به شما در نحوه ی افزودن باکس اطلاعات نویسنده به سایت وردپرسی کمک کرده باشد.
منبع : wpbeginner

شبنم قرشی
Latest posts by شبنم قرشی (see all)
- زندگی در گوگل Google - آگوست 19, 2020
- مقابله با بزرگترین حمله DDoS تاریخ به سبک آمازون - ژوئن 24, 2020
- نحوه غیرفعال کردن آپدیت خودکار در وردپرس - ژوئن 20, 2020
- آموزش تست سرعت افزونه های وردپرس با پلاگین P3 - ژوئن 13, 2020
- اضافه شدن امکان زمانبندی ارسال توییت به نسخه وب توییتر - ژوئن 2, 2020