
نحوه افزودن کد CAPTCHA به صفحه ورود و ثبت نام وردپرس
جولای 2, 2018
بهترین پلاگین برای نمایش پست های اینستاگرام در وردپرس
جولای 8, 2018
آموزش آپلود و افزودن صفحه HTML به وردپرس بدون خطای 404
 قصد افزودن صفحه HTML به وردپرس را دارید؟ گاهی اوقات ممکن است نیاز داشته باشید که یک صفحه HTML را به سایت وردپرسی خود اضافه کنید و در صورتیکه به درستی این کار را انجام ندهید ، با خطای 404 مواجه خواهید شد. در این آموزش ، روشی را توضیح خواهیم داد که از طریق آن می توانید صفحه HTML را به سایت وردپرسی خود آپلود کنید و خطای 404 نیز رخ ندهد.
قصد افزودن صفحه HTML به وردپرس را دارید؟ گاهی اوقات ممکن است نیاز داشته باشید که یک صفحه HTML را به سایت وردپرسی خود اضافه کنید و در صورتیکه به درستی این کار را انجام ندهید ، با خطای 404 مواجه خواهید شد. در این آموزش ، روشی را توضیح خواهیم داد که از طریق آن می توانید صفحه HTML را به سایت وردپرسی خود آپلود کنید و خطای 404 نیز رخ ندهد.
چرا صفحه HTML را در وردپرس آپلود کنیم؟
وردپرس دارای یک سیستم داخلی است که بر اساس آن می توانید محتوا را طبق قالب سایت ، در سایت خود قرار دهید. اکثر قالب های وردپرس دارای ساختار از پیش تعیین شده ای برای نمایش صفحات مختلف سایت هستند.
اگر چه علاوه بر این ، پلاگین های صفحه ساز متعددی برای طراحی صفحات مختلف با ساختارهای گوناگون طراحی شده است که به سادگی ، بدون نیاز به دانش کد نویسی و به صورت drag and drop صفحات مدنظر خود را ایجاد کنید و با استفاده از این پلاگین ها نیازی به آپلود صفحه HTML به سایت وردپرسی خود نخواهید داشت.
اما ممکن است شما به دلایل خاصی قصد افزودن صفحه HTML به سایت وردپرسی خود را داشته باشید. ممکن است بخواهید صفحه خاصی از سایت قدیمی خود را به سایت وردپرسی جدید خود اضافه کنید و یا یک قالب ساختار HTML خاصی را بپسندید. در این حالت می بایست صفحه HTML را در وردپرس آپلود نمایید.
با توجه به اینکه وردپرس دارای ساختار خاصی برای آدرس دهی به صفحات مختلف و قراردادن url است ، در صورتیکه به صورت عادی صفحه HTML را در وردپرس آپلود کنید ، با خطای 404 مواجه خواهید شد و کاربران امکان دسترسی به صفحه را نخواهند داشت.
راه حلی برای انجام صحیح این کار وجود دارد که در ادامه به آن پرداخته ایم :
آپلود و افزودن صفحه HTML به سایت وردپرسی
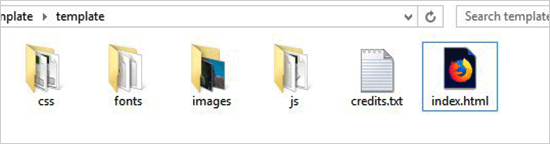
قبل از بارگذاری صفحه HTML در سایت وردپرسی ، می بایست نام فایل index.html را به index.php تغییر دهید.

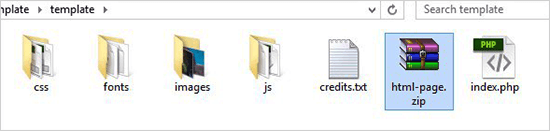
پس از آن ، فایل های جدید مانند فایل HTML و CSS و دیگر پوشه های آن را در قالب یک فایل با فرمت Zip فشرده سازی کنید.

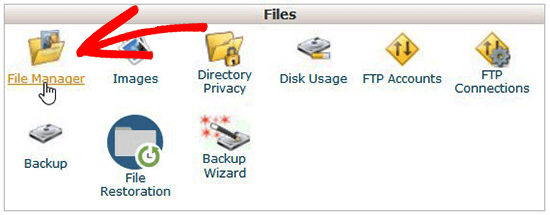
اکنون به کنترل پنل هاست خود (Cpanel ، دایرکت ادمین یا …) مراجعه کنید. در Cpanel به بخش مدیریت فایل File Manager وارد شوید.

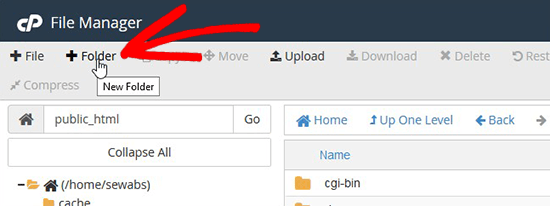
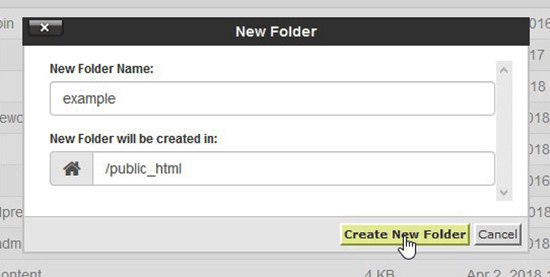
تمامی فایل های وردپرس در پوشه public_html قرار دارند. در این پوشه بر روی گزینه Folder کلیک کنید تا پوشه جدید ایجاد شود.

برای این پوشه جدید ، نامی را انتخاب کنید که قصد دارید آن نام را برای url صفحه HTML قرار دهید. در نهایت بر روی گزینه “Create New Folder“ کنید.

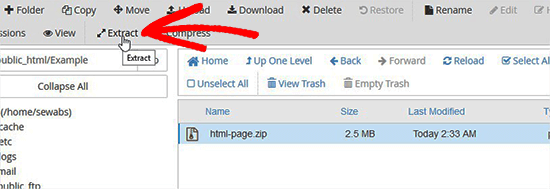
پس از ایجاد پوشه ، فایل Zip که در مرحله قبلی ایجاد کرده اید را در آن آپلود کنید و این فایل را در همان پوشه از طریق گزینه “Extract” از حالت فشرده خارج کنید. اکنون می توانید فایل Zip را از هاست خود حذف نمایید.

اکنون در مرورگر خود آدرس صفحه HTML را وارد کنید. (این آدرس url همان نامی است که برای پوشه HTML انتخاب کرده اید. به عنوان مثال : yourwebsite.com/example – به جای عبارت ” yourwebsite.com” آدرس سایت خود را وارد کنید و به جای عبارت example ، نامی که برای پوشه HTML قرارداده اید را قید نمایید.)
در صورتی که سرور سایت شما ، ریدایرکت کردن را به درستی انجام نداد و پشتیبانی نکرد ، با خطای 404 مواجه خواهید شد. دلیل این موضوع ، ریدایرکت نشدن فایل index.php برای بارگذاری url صفحه HTML است.
برای رفع این مشکل به File Manager مراجعه کرده و کد زیر را در انتهای فایل htaccess. سایت قرار دهید :
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
این کد سبب می شود فایل index.php ریدایرکت و بارگذاری شود. در صورتیکه نام انتخابی شما برای نام پوشه HTML دارای حروف بزرگ و کوچک است ، این کد سبب ریدایرکت شدن برای بارگذاری صحیح صفحه HTML خواهد شد.
امیدواریم این آموزش برای شما در آپلود و افزودن صفحه HTML به وردپرس بدون خطای 404 مفید واقع گردد.

پوریا فرجی
Latest posts by پوریا فرجی (see all)
- آموزش فعال کردن Cron Jobs در سی پنل - ژوئن 8, 2020
- ارائه لایحه جنجالی ممنوعیت استفاده از تلفن همراه برای نوجوانان آمریکایی - ژانویه 11, 2020
- ترفندهای سئو برای بالا بردن رتبه سایت در نتایج گوگل - دسامبر 29, 2019
- کلمات کلیدی طولانی (Long Tail Keywords) چیست و چه کاربردی دارند؟ - دسامبر 4, 2019
- انتقال سرور چه تأثیری بر روی سئوی سایت دارد؟ - اکتبر 6, 2019