
بررسی اهمیت تگ های b و strong در سئو
می 12, 2019
گوگل دنس (Google Dance) و راه غلبه بر آن
می 25, 2019
آموزش نصب و فعال سازی AMP در وردپرس

پروژه AMP و یا Accelerated mobile pages (شتاب دهنده ی صفحات موبایل یا صفحات پر شتاب موبایلی)، فریم ورکی است که مدتی پیش توسط موتور جستجوی گوگل ارائه شد و وظیفه آن بهینه سازی صفحات جهت بارگذاری سریع تر در مرورگرهای تلفن های همراه میباشد.
در صورتیکه در رابطه با امپ اطلاعات کافی ندارید پیشنهاد می کنیم در ابتدا مقاله پروژه AMP چیست و چرا باید از آن استفاده کنیم؟ را مطالعه کنید.
همانطور که میدانیم امروزه یکی از اولویت های بالای تمامی وب مسترها رعایت نکات سئو جهت بهبود جایگاه نمایش سایت در بین نتایج جستجوی گوگل است و از آنجاییکه استفاده از امپ می تواند در بهبود سئو وردپرس تاثیرگذار باشد لذا هم اکنون استفاده از این مورد جزو موارد اجتناب ناپذیر برای طراحان صفحات وب قرار می گیرد.
در ادامه این مقاله میتوانید نحوه تنظیم Google AMP برای WordPress و سینک کردن آن با Google Analytics را مطالعه نمایید.
نصب و فعال کردن AMP وردپرس
ابتدا لازم است افزونه AMP را از بخش پلاگین های وردپرس نصب و فعالسازی نمایید، دقت نمایید پس از آن، سایت با AMP اجرا خواهد شد که با افزودن amp/ به انتهای نام سایت میتوانید نسخه مذکور را مشاهده نمایید.
در صورتیکه از پیشخوان وردپرس امکان نصب این افزونه را ندارید، می توانید از لینک افزونه AMP آن را دانلود و بر روی هاست خود آپلود و اکسترکت کنید. پس از آن مجدداً به صفحه مدیریت وردپرس بازگشته و از بخش افزونه ها اقدام به نصب و فعالسازی آن نمایید.

از ویژگی های قابل توجه این افزونه می توان به موارد زیر اشاره کرد:
- توانایی ادغام با Google AdSense
- پشتیبانی از تگ rel=canonical
- صفحه ساز AMP با قابلیت drag-and-drop
- قابلیت ایجاد محتوای مختص صفحات پرشتاب موبایلی (که این مورد با محتوای استاندارد صفحات موبایل متفاوت است)
رفع خطای 404 پس از نصب و فعال کردن AMP در وردپرس
دقت نمایید پس از فعال سازی AMP در سایت وردپرسی ممکن است با خطای 404 مواجه شوید که برای این مورد میتوانید به بخش پیشخوان وردپرس وارد شوید و از قسمت تنظیمات گزینه پیوندهای یکتا را انتخاب نمایید و بدون اعمال هیچ تغییری، بر روی کلید “ذخیره ی تغییرات” کلیک کنید. این کار باعث بروزرسانی تنظیمات پیوندهای یکتای وردپرس و در نهایت رفع ارور مذکور خواهد شد.
تنظیمات AMP در وردپرس
پس از نصب پلاگین AMP میتوانید تنظیماتی از قبیل تغییر رنگ پوسته، تنظیم متن زیرخط دار، ایجاد پست سفارشی و … را انجام دهید.
برای اعمال این تغییرات شما میتوانید از بخش “نمایش” بر روی AMP کلیک کرده و سپس در سه قسمت Header Text Color (رنگ متن هدر) – Header Background and Link Color (پس زمینه هدر سایت و متون دارای لینک) – Color Scheme (رنگ تم) تغییرات مدنظر خود را تنظیم نموده و سپس بر روی کلید “ذخیره و انتشار” کلیک نمایید.
متاسفانه امکان ایجاد تغییرات برای قالب های بهینه شده وردپرس وجود ندارد چرا که در حال حاضر تگ ها و کتگوری ها با افزونه AMP پشتیبانی نمیشوند و برای این موارد لازم است از طریق کدنویسی تغییرات مدنظر را در قالب اعمال نمایید.
آموزش همگام سازی Glue for Yoast SEO و AMP
مدتی پیش کمپانی Yoast افزونه ای با نام Glue for Yoast SEO جهت بهینه سازی سئو وردپرس ارائه داد که با توجه به تاثیرات مفید AMP بر روی سئو (مانند افزایش سرعت بارگذاری صفحات در موبایل)، همگام سازی آن با امپ بدین معنیست که از این پس تمامی پست های شما علاوه بر بررسی رعایت نکات سئو از بابت پشتیبانی از محتوای AMP نیز بررسی خواهد شد.
برای این منظور از بخش افزونه ها در صفحه مدیریت وردپرس، عبارت Glue for Yoast SEO را جست و جو نمایید و سپس ابتدا روی کلید نصب کلیک کرده و سپس اقدام به فعالسازی آن نمایید.

از مزایای استفاده از این پلاگین، میتوان موارد زیر را در نظر گرفت:
- این پلاگین به شما اجازه می دهد صفحاتی با محتوای متن و رسانه را ایجاد کنید که با AMP سازگار است.
- پلاگین Glue for Yoast SEO تضمین می کند که پلاگین های پیش فرض AMP ، متا دیتای صحیحی را ایجاد میکنند.
- همچنین با این پلاگین نیز (شبیه AMP برای پلاگین WP)، شما میتوانید استایل مورد نظرتان را برای صفحه AMP خود ایجاد کنید و همچنین میتوانید در صفحه مذکور با انتخاب یک آیکون به خصوص ظاهر لوگو خود را تغییر دهید.
(توجه داشته باشید که برای انجام موارد بالا لازم است پلاگین Yoast SEO نصب و فعال شده باشد).
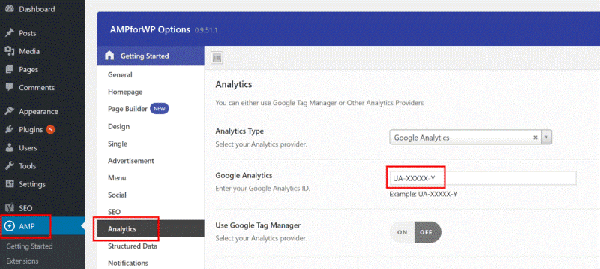
آموزش همگام سازی Google Analytics و AMP
برای سینک صفحات AMP خود با گوگل آنالیتیکس ابتدا نیاز به Tracking ID دارید.
برای این مورد ابتدا به سایت https://analytics.google.com مراجعه و وارد حساب Google Analytics خود شوید و سپس روی آیکن چرخ دنده در این صفحه کلیک نمایید تا پنل مدیریت را مشاهده کنید. از منوی کشویی، گزینه ACCOUNT and PROPERTY را انتخاب کرده و سپس از ستون PROPERTY column بر روی “Tracking Info” کلیک نمایید، حال برای مشاهده Tracking ID بر روی گزینه “Tracking Code” کلیک نمایید. دقت نمایید Tracking ID با حروف UA آغاز میگردد.
هم اکنون Tracking ID را کپی نموده و در پنل مدیریت وردپرس از بخش افزونه ها>>> AMP >>> آنالیتیکس را انتخاب کرده و در این صفحه کد کپی شده را وارد نمایید.

حال می توانید آنالیز ترافیک صفحات AMP خود را از طریق گوگل آنالیتیکس نیز پیگیری نمایید.
سخن آخر
زمانی که صحبت از استفاده از امپ به میان می آید، اولین نکته ای که به ذهن ما میرسد، افزایش سرعت بارگذاری صفحات در نسخه موبایل وبسایت هاست، گرچه این مورد را میتوان به عنوان نقطه آغازین AMP شناخت اما داستان این پلاگین به همینجا ختم نخواهد شد! علاوه بر تاثیرات مثبت AMP بر روی سئو و نتایج بهبود یافته ای که طبق توضیحات بالا میتوان از طریق آنالیتیکس به آنها دست یافت، این پروژه با سرعت زیادی در حال گسترش میباشد.
به عنوان مثال “کسب درآمد از AMP” موردیست که به تازگی به آن اشاره شده است. شاید برایتان سوال باشد که این پلاگین چطور میتواند موجب کسب درآمد شما از طریق یک وبسایت شود، اما توجه داشته باشید که بهبود سئو به معنای بهبود جایگاه نمایش سایت شماست و از طرفی افزایش سرعت بارگذاری نیز به معنای استقرار هرچه بیشتر کاربران در صفحه، عدم ترک آنها به دلیل سرعت کم و در نهایت دستیابی به کاربران ثابت برای سایت میباشد و تمامی اینها آغازگر شروع یک کسب و کار اینترنتی خواهد بود، لذا تعجبی ندارد که در آینده ای نزدیک استفاده از AMP را بخشی جدایی ناپذیر از فعالیت وبمسترها بدانیم.
پس اگر تا کنون از این پلاگین استفاده نکرده اید، هم اکنون میتواند زمان خوبی برای شروع باشد.

آیدا بهزادپور
Latest posts by آیدا بهزادپور (see all)
- معرفی چک لیست بهینه سازی تبلیغات گوگل ادز - جولای 17, 2019
- هزینه هر کلیک در گوگل ادز چقدر است؟ - جولای 13, 2019
- گوگل دنس (Google Dance) و راه غلبه بر آن - می 25, 2019
- آموزش نصب و فعال سازی AMP در وردپرس - می 20, 2019
- معرفی دیتابیس mySql و بهینه سازی آن - نوامبر 19, 2018





2 دیدگاه
بسیار عالی و جامع بودین ممنون از برتینا
امضا: علی رضایی
با سلام ممنونم از توضیحات کاملشون. مشکل من با مطالب شما حل شد.
موفق باشید