معرفی 4 پلاگین وردپرس برای مانیتورکردن رتبه سایت
می 9, 2018
هدف هکرها از هک کردن سایت وردپرسی چیست؟
می 14, 2018
آموزش نحوه اضافه کردن نقشه تعاملی در وردپرس
آیا می خواهید یک نقشه تعاملی در وردپرس اضافه کنید؟ نقشه های تعاملی به کاربران اجازه می دهد مسیرها ، سفرها و برنامه های سفر را با کلیک کردن بر روی نشانگر در نقشه یا حرکت دادن ماوس در اطراف خود را جستجو کنند. در این مقاله ما به شما نشان خواهیم داد که چگونه به راحتی نقشه های تعاملی در وردپرس اضافه کنید.
روش 1: اضافه کردن یک نقشه تعاملی در وردپرس با استفاده از Google My Maps
این روش ساده ترین روش ممکن است و نیازی به نصب پلاگین در سایت وردپرسی شما نمی باشد.
ابتدا باید به وب سایت Google My Maps مراجعه کنید و روی دکمه “Create a new map” کلیک کنید.

این کار شما را به صفحه ویرایش نقشه منتقل می کند. در این صفحه، می توانید نقشه خود را با انتخاب یک نقشه پایه، اضافه کردن نقاط مورد علاقه، لایه ها و موارد دیگر ایجاد کنید.

با استفاده از نوار ابزار بالای صفحه، می توانید روی نقشه خطوط مدنظر را طراحی کنید و مسیرهای خود را اضافه کنید.

تمام آیتم های نقشه شما در لایه ی در سمت چپ ذخیره می شوند. شما می توانید لایه ها را اضافه، ویرایش و یا تغییر نام دهید و یا حتی حذف کنید. همچنین می توانید بر روی هر آیتم در لایه خود کلیک کنید تا توضیحاتی به آن اضافه کنید، عنوان را تغییر دهید یا عکس / فیلم اضافه کنید.

هنگامی که ویرایش نقشه تمام شد، باید آن را به صورت عمومی منتشر کنید تا بتوانید از آن در وب سایت خود استفاده کنید. شما می توانید این را با کلیک بر روی دکمه “Share” در پنل ویرایش انجام دهید.

سپس بر روی گزینه “Change” در صفحه اجرا شده کلیک کنید.

گزینه “On – Public on the web” را انتخاب کرده و تنظیمات را ذخیره نمایید.

بعد از آن برای اتمام اشتراک گذاری بر روی گزینه ی ” Done ” کلیک کنید.
در پنل ویرایش روی نماد منو در کنار نام نقشه کلیک کنید و سپس ” Embed on my site” را انتخاب کنید.

شما اکنون کدی را مشاهده می کنید که می بایست آن را کپی کنید

سپس، به صفحه و یا پستی که میخواهید نقشه را به آن اضافه کنید رفته و در صفحه ی ویرایش پست، به ویرایشگر متن متصل شوید و کد جاسازی نقشه را که قبلا کپی کرده اید اضافه کنید .

اکنون می توانید تغییرات خود را ذخیره کنید و پیش نمایش پست خود را برای دیدن نحوه ی عملکرد نقشه مشاهده کنید.

روش 2: اضافه کردن یک نقشه تعاملی در وردپرس با استفاده از پلاگین
در حالی که شما می توانید نقشه های تعاملی را با استفاده از Google My Maps ایجاد و اضافه کنید، این نقشه ها ویژگی های خاصی نداشته و تنها محدود به نقشه های گوگل هستند.
اگر می خواهید از Open Street Maps، Bing یا سایر خدمات نقشه برداری استفاده کنید، این روش برای شما مناسب است.
اولین چیزی که باید انجام دهید این است که پلاگین Maps Marker Pro را نصب و فعال کنید.
پس از فعال شدن، شما باید گزینه Maps Marker Pro را مشاهده کنید تا نقشه تعاملی خود را ایجاد کنید. برای شروع، بر روی دکمه ” Add New Layer” کلیک کنید.

سپس، باید یک نام برای لایه خود ثبت کنید و روی “publish” کلیک کنید.

اکنون که یک لایه ایجاد کرده اید، می توانید نشانگرهای نقشه را بر روی آن اضافه کنید. به Maps Marker Pro » Add New Marker رفته تا اولین نشانگر خود را اضافه کنید.

ابتدا یک عنوان را برای نشانگر وارد کنید، سپس محل را جستجو و آن را انتخاب کنید.
همچنین باید نشانگر خود را در لایه ای که قبلا ایجاد کرده اید قرار دهید. می توانید این کار را با تایپ کردن نام لایه در لایه ها ی قبلی انجام دهید و آن را انتخاب کنید.
فراموش نکنید که روی دکمه “Publish ” کلیک کنید تا نشانگر خود را ذخیره کند.
این فرآیند را برای اضافه کردن نشانگرهای دیگر به لایه از ابتدا تکرار کنید.
پس از تکمیل نشانگرها ، می توانید هر پستی یا صفحه ی وردپرس که می خواهید نقشه را به آن اضافه کنید ویرایش کنید.
در صفحه ویرایش پست، بر روی دکمه “Add Map” کلیک کنید.

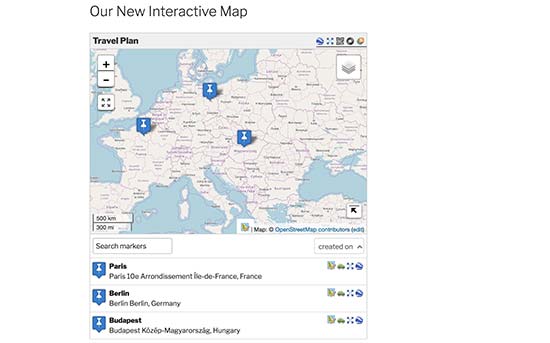
سپس یک پنجره باز می شود که نشانگر نقشه های شما و لایه ای که قبلا ایجاد کرده اید را نشان می دهد. شما باید لایه را انتخاب کنید و دکمه “insert map ” کلیک کنید .

این پلاگین کد کوتاه مورد نیاز را در قسمت ویرایشگر پست اضافه کنید. شما هم اکنون می توانید پست خود را ذخیره و یا منتشر کنید و پیش نمایش آن را مشاهده کنید تا نقشه خود را ببینید.

شما همیشه می توانید لایه اصلی خود را ویرایش کنید تا اندازه و ابعاد نقشه تنظیم شود.
Maps Marker Pro یک پلاگین قدرتمند با تنوع گزینه هایی مانند نقشه های چند لایه، نشانگرهای سفارشی، جهت، پشتیبانی GPX و. غیره است. شما می توانید این گزینه ها را بررسی کنید تا نقشه هایتان را بیشتر کنید.

شبنم قرشی
Latest posts by شبنم قرشی (see all)
- زندگی در گوگل Google - آگوست 19, 2020
- مقابله با بزرگترین حمله DDoS تاریخ به سبک آمازون - ژوئن 24, 2020
- نحوه غیرفعال کردن آپدیت خودکار در وردپرس - ژوئن 20, 2020
- آموزش تست سرعت افزونه های وردپرس با پلاگین P3 - ژوئن 13, 2020
- اضافه شدن امکان زمانبندی ارسال توییت به نسخه وب توییتر - ژوئن 2, 2020