نحوه ی اضافه کردن جاوا اسکریپت به وردپرس
 در فرایند طراحی وبسایت شاید برایتان پیش آمده باشد که بخواهید به صفحات وردپرس خود جاوا اسکریپت اضافه کنید. گاهی وقت ها شما نیاز دارید به کل وب سایت خود و یا به صفحات خاصی جاوا اسکریپت اضافه کنید. به طور پیش قرض وردپرس به شما اجازه نمی دهد مستقیما کد را در پست های خود اضافه کنید. در ادامه ی این مقاله در 2 روش به شما آموزش خواهیم داد که چگونه اضافه کردن جاوا اسکریپت به وردپرس را به راحتی انجام دهید.
در فرایند طراحی وبسایت شاید برایتان پیش آمده باشد که بخواهید به صفحات وردپرس خود جاوا اسکریپت اضافه کنید. گاهی وقت ها شما نیاز دارید به کل وب سایت خود و یا به صفحات خاصی جاوا اسکریپت اضافه کنید. به طور پیش قرض وردپرس به شما اجازه نمی دهد مستقیما کد را در پست های خود اضافه کنید. در ادامه ی این مقاله در 2 روش به شما آموزش خواهیم داد که چگونه اضافه کردن جاوا اسکریپت به وردپرس را به راحتی انجام دهید.
جاوا اسکریپت یک زبان برنامه نویسی است که بر روی سرور قابل اجرا نیست بلکه بر روی مرورگر کاربر شما اجرا می شود. این زبان قدرتمند به توسعه دهندگان این امکان را می دهد تا کار های بسیار متنوع و جالبی را بدون این که سرعت وبسایت کاهش یابد انجام دهند.
اگر تمایل دارید به سایت خود یک video player ، ماشین حساب و یا سرویس های سوم شخص دیگری اضافه کنید، در اکثر موارد برای این کار باید یک بخش کوچک از کد جاوا اسکریپت را در وب سایت خود کپی و جایگذاری کنید. این کد ممکن است مانند کد زیر به نظر برسد:
<script type="text/javascript"> // Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
حال اگر بخواهید یک کد کوچک از جاوا اسکریپت را به صفحات وب سایت و یا پست های خود اضافه کنید، هنگامی که می خواهید آن را ذخیره کنید توسط وردپرس پاک می شود. در ادامه به شما خواهیم گفت که چگونه بدون این که سایت شما تخریب شود کد جاوا اسکریپت را به سادگی به پست ها و صفحات وب خود اضافه کنید.
-
روش اول: اضافه کردن کد جاوا اسکریپت با استفاده از جایگذاری هدر و فوتر
گاهی وقت ها شما می خواهید یک کد کوچک جاوا اسکریپت را برای اضافه کردن یک ابزار در وب سایت خود کپی و جایگذاری کنید. این کد معمولا به هدر و یا قسمت پایین سایت شما قبل از تگ </body> قرار می گیرد. در این صورت این کد در همه ی صفحات نمایش سایت شما لود می شود.
به طور مثال کد نصب گوگل آنالیتیکس باید در همه ی صفحات سایت شما حضور داشته باشد تا بتواند کاربران شما را کنترل کند. یا حتی شما می توانید این کد را به فایل های header.php و یا footer.php اضافه کنید. در هر صورت هنگامی که تم سایت خود را به روز کنید این کد ها تغییر خواهد کرد و بازنویسی می شوند. به همین دلیل است که ما به شما پیشنهاد می کنیم برای بارگذاری جاوا اسکریپت در سایت خود از پلاگین Insert Headers and Footers استفاده کنید.
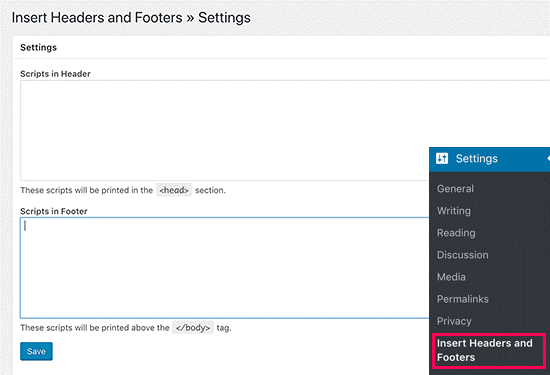
پس از فعال سازی آن ، شما باید به صفحه ی Settings » Insert Headers and Footers مراجعه کنید. در این قسمت شما 2 باکس را خواهید دید، یک باکس برای قسمت هدر و باکس دیگر برای قسمت فوتر.

حالا می توانید کد جاوا اسکریپتی که کپی کرده بودید را در یکی از این باکس ها جایگذاری کنید و سپس آن را ذخیره کنید. با قرار دادن پلاگین هدر و فوتر، حال به صورت خودکار کد جاوا اسکریپت شما به هر صفحه ای که آن را بارگذاری کرده اید اضافه می شود.
-
روش دوم: اضافه کردن کد جاوا اسکریپت به صورت دستی
در این روش شما نیاز دارید کد جاوا اسکریپت را به صورت دستی به فایل های وردپرس خود اضافه کنید. اگر تا به حال این کار را انجام نداده اید، به شما پیشنهاد می کنیم آموزش های مربوط به این کار را مطالعه کنید.
در ابتدا اجازه دهید ببینیم که چگونه باید به هدر سایت وردپرسی خود کد اضافه کنید. به منظور این کار ابتدا باید کدی که در زیر این پاراگراف مشاهده می کنید را به فایل functions.php قالب و یا یک پلاگین خاص برای سایت اضافه کنید.
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');
اگر می خواهید فقط برای یک پست خاص کد جاوا اسکریپت را اضافه کنید، باید یک منطق شرطی به کد مورد نظر خود اضافه کنید. برای درک بهتر به مثال زیر توجه کنید:
function wpb_hook_javascript() {
if (is_single ('16')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
اگر با دقت بیشتری به کد بالا نگاه کنید، مشاهده می کنید که ما در این جا یک کد پیچیده ی جاوا اسکریپت همراه با منطق شرطی داریم تا با شناسه ی یک پست خاص مطابقت داشته باشد. حال این کد برای هر نوع پست ( نه صفحه ی سایت)کار می کند.
به یک مثال دیگر در این مورد توجه کنید، قبل از اضافه کردن کد جاوا اسکریپت به بخش هدر یک صفحه ی خاص، شناسه ی صفحه به صورت زیر خواهد بود:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
به جای عبارت is_single ، در این حالت از عبارت is_page برای شناسه ی صفحه استفاده می کنیم. حال می توانید از همان کد قبلی با کمی تغییر برای اضافه کردن کد جاوا اسکریپت به صفحات وردپرس خود استفاده کنید. به مثال زیر دقت کنید:
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
در این حالت به جای این که تابع به قسمت wp_head متصل شود، به قسمت wp_footer متصل می شود. علاوه بر این ها شما می توانید با استفاده از تگ های شرطی، جاوا اسکریپت را به صفحات و یا پست های مورد نظر خود اضافه کنید.
کلام آخر
کد های جاوا اسکریپت آزادی عمل زیادی در ایجاد پست ها محتوا های کاربر پسند به شما می دهند. با استفاده از 2 روشی که گفته شد به راحتی می توانید بدون به وجود آمدن هیچ اشکالی، اضافه کردن کد جاوا اسکریپت را به صفحات وردپرس و یا بخش های مختلف سایت خود انجام دهید و از امکانات بسیار متنوع و جذابی که کد های جاوا اسکریپت در اختیار شما قرار می دهد در محتوا های خود استفاده کنید.






ارسال دیدگاه :